League of Legends Landingspage
A redesign concept
De opdracht voor dag zes van de "Daily UI Challenge" was het ontwerpen van een landingspage. Als designer vond ik de landingspage van League of Legends altijd als een vreemde website. De focus voor de landspage van dit grote video-game bedrijf was het overbrengen van nieuws, maar over de jaren is het bedrijf van simpelweg een game uitgegroeid tot een ware storyteller. Hun landingspage moet dit ook gaan uitstralen.
Bij grote release momenten als een “champion reveal” moeten de graphics spreken, niet het nieuwsartikel. Om deze reden heb ik de landingspage clean gehouden, met enkel de belangrijke graphics. De verdiensten van de gratis game is de verkoop van cosmetische in-game items. Om deze te promoten is er onderin de landingspage een “switch” button geplaatst, waar je als bezoeker kunt wisselen tussen de originele en het cosmetische item, om de verkoop te bevorderen.

NASA Share Button
Out of this world!
Een wat kleinerschalige opdracht voor de Daily UI challenge was het creëren van een share button. Ik heb ervoor gekozen om in Adobe XD een NASA stijl button te maken, waar de verschillende sociale media staan voor de planeten in ons zonnestelsel.
Overwatch League Settings
Settings en wedtrijden via de Google Home
Voor deze Daily UI, met als onderwerp "settings", heb ik een conversational concept bedacht rondom de Overwatch League. Overwatch is een first-person shooter game ontwikkelt door Blizzard (de makers van o.a. World Of Warcraft). Overwatch League is een door hen opgezet E-sport (Electronic Sports, ookwel competitieve videogames) platform, waar verschillende teams strijden om de winnaar te worden van het huidige wedstrijd-seizoen. Het is vergelijkbaar met hoe voetbal en vele andere sporten competities hebben.
Om de wedstrijden van mijn favoriete team de "Houston Outlaws" niet te missen vraag ik nu aan mijn Google Home of het mij kan herinneren wanneer ze spelen. Op deze manier is er een naadloze manier om instellingen, te regelen met je stem in plaats van complexe menu's met diverse extra stappen om je doel te bereiken. Daarnaast kan er via de openbare Overwatch League API platformen een koppeling worden gemaakt om de gebruiker op de hoogte te houden van de huidige ontwikkelingen (zoals notificaties rondom wedstrijd standen en begintijden).
Apple Watch Profiel
Ontwerpen voor een nieuw formaat
De opdracht voor dag zes van de "Daily UI Challenge" was het ontwerpen van een profiel pagina. In plaats van een web- of mobiele oplossing te bedenken, koos ik ervoor om een profiel pagina te ontwerpen voor een hersenspinsel genaamd "Stargazer". Stargazer is een mobiele applicatie waarmee je met Augmented Reality naar de sterren kunt kijken, zowel overdag als 's nachts. In de mobiele versie van de applicatie zit een spelelement waar je je eigen sterren kunt claimen, plaatsen en ontdekken.
De Apple Watch editie dient als "pocket" versie van het spel om snel items te claimen, je voortgang te bekijken of nieuwe exclusieve Watch sterren te claimen. Het onderdeel dat voor de Daily UI Challenge is uitgewerkt is het profiel van gebruikers, waar ze hun voortgang kunnen bekijken.

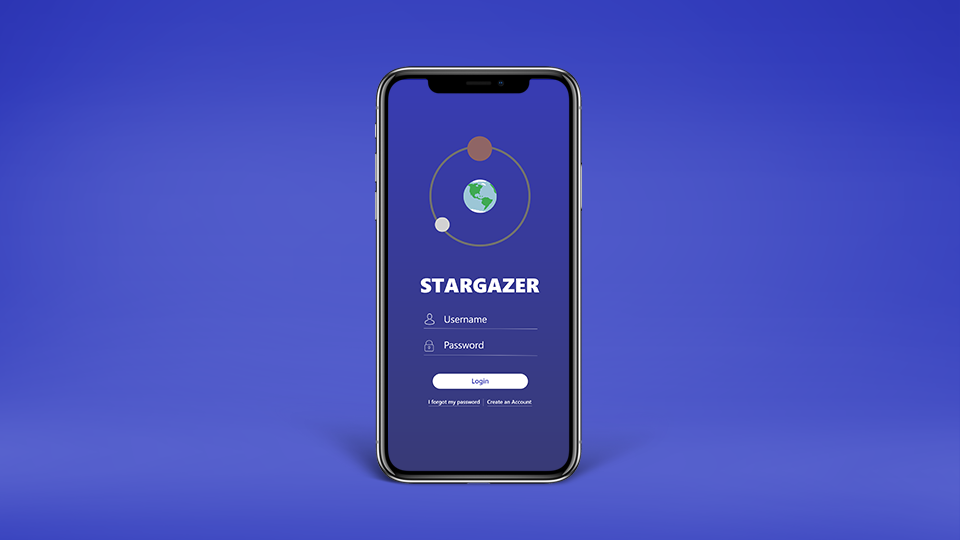
Stargazer Inlogscherm
Iphone X optimized
De opdracht voor deze Daily UI challenge is om een inlogscherm voor een app te creëren. Voor mijn fictieve sterrenkijker game (met een game-element) heb ik een minimalistisch vormgegeven logo en stijl opgezet in Adobe XD. Daarnaast heb ik rekening gehouden met de afmetingen van de Iphone X.